200以上 jpg アニメーション 141250-Jpg アニメーションgif 変換
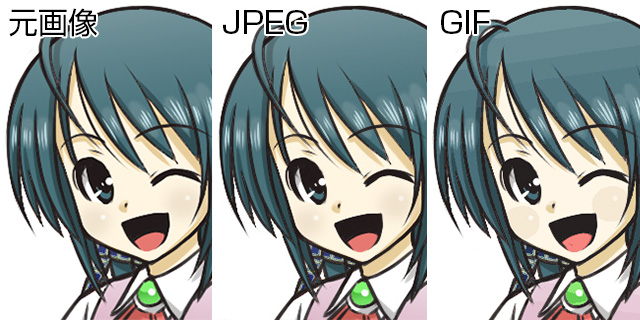
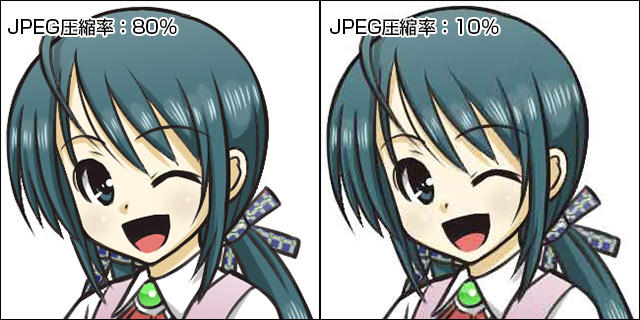
一般的に用いられている拡張子はgif。 正しい読みは「ジフ」。 JPEG(ジェイペグ、Joint Photographic Experts Group)は、コンピュータなどで扱われる静止画像のデジタルデータを圧縮する方式のひとつ。 またはそれをつくった組織 (ISO/IEC JTC 1/SC 29/WG 1, Joint Photographic Experts Group) の略称であり、アクロニムである。 JPEG方式による画像ファイルにつけられる拡張子はjpg簡単にまとめると 普通の写真や、多彩な色を使用したイラストなどを載せる場合は「JPG」がとても軽く有効 色の少ないロゴや単調なイラスト、アニメーションならば「GIF」が有効 画質をきれいに保ちながら背景を透過させたい場合は「PNG」が有効 これ 初心者向けイラストファイルからアニメーションを作る方法 "アニメーションの作り方 #2" by 風薫 動かせる絵を作ったけど、そのファイルからアニメーションを作れないの? 作り方を知りたい! と思った方への解説です。 前提として左足が前に出てる絵真ん中の絵左足が後ろに下

動画編集コツ 動画内で静止画を動かす方法まとめ
Jpg アニメーションgif 変換
Jpg アニメーションgif 変換-使い方 1画像の入力 画像を追加ボタンを押して、GIFアニメのもとになる画像を読み込みます。 読み込んだファイルは下のリストに表示されます。 画像ファイルは一度に複数を選択して読み込むことができます。 また、入力画像リストの領域内に画像ファイルをドラッグドロップすることでも画像を追加することができます (マウス操作時)。 入力対応ファイル 15 素材 著作権フリーの「Loading」Gifアニメーション画像 40個;




21年冬アニメ満足度ランキング 1位は ウマ娘 Filmarks調べ Itmedia ビジネスオンライン
$ convert layers optimize loop 0 delay 40 Image*jpg animgif 最後だけ再生間隔を長くしたい (あらかじめLastjpgみたいな名前にしておく) Copied! 写真において画質・サイズともにバランスが良いのは「jpg」 短いアニメーションが作りたいときは「gif」 色数の多い文字や図形などが含まれる画像は「png」 さて、3種類の形式それぞれの特徴をまとめてみました。 gifメーカー 投稿日 / 更新日 動画から、または、複数の画像からアニメーション画像を作成できるウェブサービスです。
Jpg形式でCMYKに変換すると、印刷した時のおおよその色がわかります。 gif形式のメリットとデメリット gif形式とはアニメーションやベタ塗りの多いイラストに適した画像ファイル形式で、拡張子は「gif」です。 透明や半透明の画像も作成できます。 GIFアニメーション(GIF Animation)を作成したり、動画ファイルから変換できるソフトです。 GIFアニメは画像ファイルなので、 動画再生プレイヤー がなくても Ineternet Explorer などの ブラウザー で閲覧することが可能。 画像ファイルなので、動画ファイルと違って音声を入れることはできませんが、SNSのちょっとした面白画像として、Web サイトやブログ上の動きのある Giamとは、画像から簡単にGIFアニメーションを作成することができるフリーソフトです。 ドラッグ&ドロップ操作で画像ファイル(jpeg/jpg/bmp/gif/png/mng,/tga/avi)をインポートし、編集(順番の変更/削除)してGIF形式で保存することができます。 また、MNG形式/AVI形式の保存にも対応しています。 さらに、インポートした画像ファイルをまとめて保存することもできる
convertコマンドを使って gifアニメが作れます。 ループあり、再生間隔40ms Copied!17 gifアニメと、食べ物や料理のイラスト素材集! 18 ゆるいフリーイラスト素材屋「ぴよたそ」 19 フリー素材の来夢来人ターゲット画像のサイズと画像のフォーマットを選びます。 原来の画像のサイズを使ってもいいです。 或いは「画像サイズを変える」を選んで、画像の広さと高さを入力してもいいです。 フォーマットが「広さ」x「高さ」です。 例えば、19x1080。 ターゲットフォーマットを選びます。 ターゲットフォーマットが JPG 、 PNG 、 TIFF 、 GIF 、 BMP 、 PS 、 PSD 、 WEBP




探偵はもう 死んでいる Iphone壁紙 Androidスマホ壁紙画像 4 シエスタ アニメ壁紙ネット Pc Android Iphone壁紙 画像




Tvアニメ くまクマ熊ベアー 公式サイト
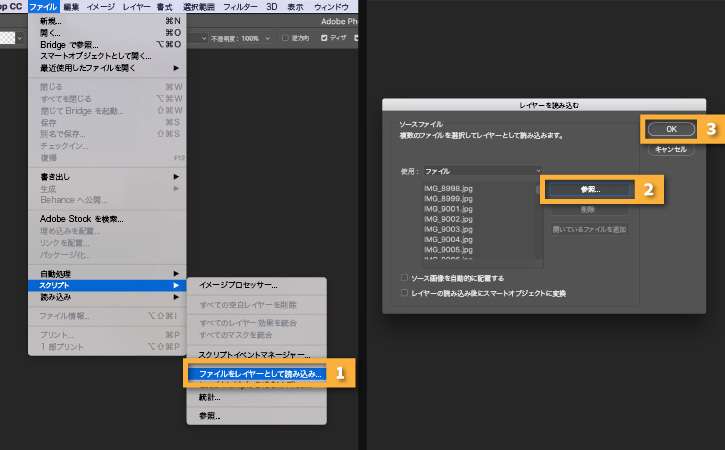
A.Filmoraでgifアニメーションを作成 「Filmora(旧名:動画編集プロ)」 を使うと、gifファイルを複数枚重ねていけばアニメーション動画を作成することができます。 アニメーション動画を作成するには、複数枚の連動した動きのある画像をgifファイルとして作成します。 作成したgif画像を動きに合わせてfilmoraで読み込んで、タイムライン上に順番に挿入していけば 拡張子がjpegまたはjpgとしてアニメーションを作成することはできませんが、 下記のソフトウェアを使うと簡単にjpeg画像をアニメーションかできます。 自動でフラッシュを作成してくれます。 http//wwwvectorcojp/soft/win95/art/sehtml アニメーションgifならぬアニメーションjpg/png 自分もアニメーション用のjsをちょこっと書いてみた。 この人がロゴのアニメーション作ってた人。 ほんと細部までキレイなアニメーション。 このアニメーターのモーション技術すっげぇ。 。 これが ネタ




恋愛ラブコメアニメおすすめまとめ 21年版 アニメイトタイムズ




Dubmt8 3twldum
Pythonの画像処理ライブラリPillowを使うと、アニメーションGIF(GIFアニメ)を作成して保存することができる。ここでは以下の内容について説明する。Imagesave()でGIFとして保存 アニメーションGIFを生成するサンプルコード Imagesave()の引数引数append_images引数optimize引数loop引数duration 引数append_images GIF画像とGIFアニメーションの違いを知っていますか? GIF画像は『Graphics Interchange Format』の頭文字をとった名称で、JPEGと同じく、コンピューターが普及しだした頃から使われているファイル形式です。Windows 10パソコンでGIFアニメーションを作成しようと思っているのですが、Windows 10に対応しているGIFアニメーション作成フリーソフトは現時点でそれほど多くないため、なかなかいいWindows 10用GIF作成フリーソフトが見つかりません。



劇場版 ヴァイオレット エヴァーガーデン 公式サイト




アニメ ドラゴンクエスト ダイの大冒険 Blu Ray第3巻の発売が決定 6 4 画像更新 ダイの大冒険 ポータルサイト
アニメーションgifについて 画像処理ソフトGIMP2を使い、画像10枚(jpg)をつなげてアニメーションgifとして保存しようとしたところ、 次のエラーメッセージがでました。 「悪意ある CPUsucking アニメーション」になることを防ぐためにフレーム間に待ち時間を # * codingutf8 * from PIL import Image # アニメーションの最初の画像のオブジェクト作成 before = Imageopen("neko_beforejpg") # アニメーションの最後の画像のオブジェクト作成 after = Imageopen("neko_afterjpg") # 画像を格納するリスト(空)を作成 frames = # beforeからafterへ徐々プレゼンテーションをセットアップし、必要な図、アニメーション、画面切り替えで完了します。 ファイル >エクスポート >アニメーションgif を作成する を選択します。既定の品質は 中 です。必要に応じて、ドロップダウン ボックスを使用して、より高い設定または低い設定に変更します。




Tvアニメ くまクマ熊ベアー 公式サイト




Tvアニメ 五等分の花嫁 公式ホームページ Tbsテレビ
静止画の素材を動かしたい動かしてほしいそんな話を受けた人がいるのではないでしょうか? 今回は静止画を動かしたいというテーマで、静止画の一部だけ動かしたシネマグラフの紹介や 静止画を動かすため、Photoshopのタイムラインを駆使し、チャレンジしてみる内容など (比較GIF画像作成 (GIFアニメ) 個別に点滅時間を設定する場合は、各画像ごとに個別に秒数を設定してください。 切り取り処理が 遅い 場合は、あらかじめ「 画像の切り取り加工ページ 」で静止画像の縦横の幅を統一してください。 そして、こちらの設定で 「画像選択時に切り取らない」 を選択してご利用ください。 容量の大きい画像やご利用の端末のスペックによって複数の画像からgifアニメーションを作る 定点撮影などで連番になっている複数の画像をまとめてgifアニメーションに変換する方法です。群馬県でPython / Djangoを中心にウェブアプリケーションを開発している、株式会社ファントムが運営しているブログ




アニメ 鬼滅の刃 公式ポータルサイト




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ
$ convert layers optimize loop 0 delay 40 Image*jpg delay 使い方 使い方も簡単で、ファイルメニューからエクスポートを選択してアニメーション GIF を作成を選ぶだけ。 フォーマットも4種類用意さ




手書きアニメーションやパラパラ漫画が作れるおすすめ人気アプリ10選 Smartlog




オリジナルアニメーションエピソード Tvアニメ 僕のヒーローアカデミア




声優 アニメ マンガに特化した専門学校 大阪アニメーションカレッジ専門学校




Gifアニメを1枚の画像から作成 ブログやsnsのアクセントに Report Hot Cafe




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




アニメ 進撃の巨人 公式アカウント Anime Shingeki Twitter




スタジオジブリ最新作 アーヤと魔女 の放送が12月30日 水 に決定しました スタジオジブリ Studio Ghibli




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




Tvアニメ 魔法科高校の優等生 公式サイト




X0nigzf3mzmodm



劇場版 ヴァイオレット エヴァーガーデン 公式サイト




Tvアニメ ブルーピリオド 公式サイト




Tvアニメ 探偵はもう 死んでいる 公式サイト




知っておきたい ファイル形式にはどんなものがあるの イラスト マンガ描き方ナビ




誰でもできる Gif動画を作成する方法のまとめ




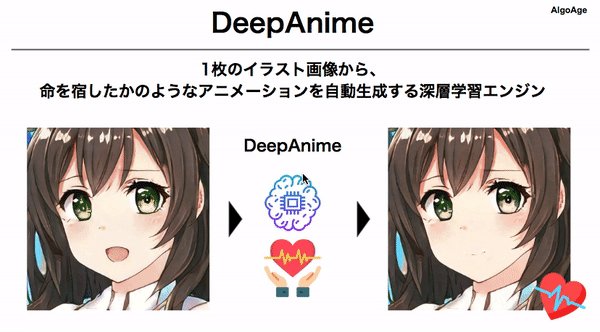
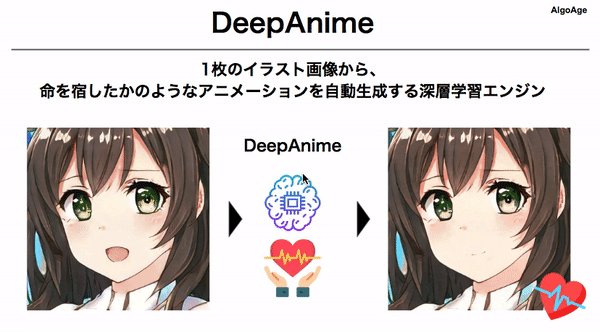
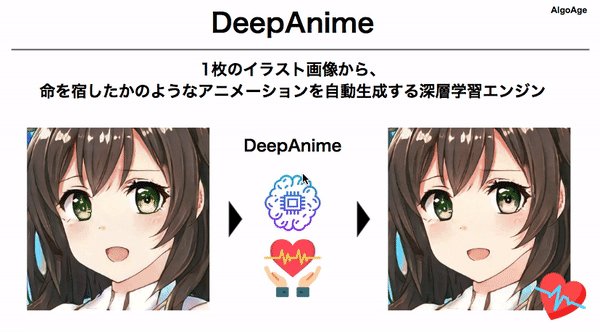
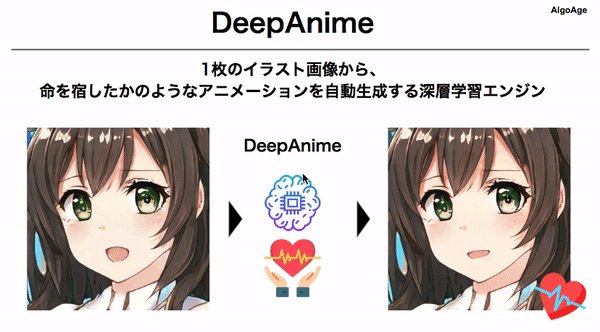
1枚のイラストからアニメーションを自動生成する深層学習エンジン Deepanime を開発 提供開始 Algoageのプレスリリース




Tvアニメ スーパーカブ 公式サイト



アニメーションイラスト




アニメ ポケモン 夏スペシャル放送決定 ヒカリ ポッチャマが約9年ぶりに登場 豊口めぐみ 久々に演じられるかドキドキ アニメ アニメ




Story Tvアニメ 東京リベンジャーズ 公式サイト




手書きアニメーションやパラパラ漫画が作れるおすすめ人気アプリ10選 Smartlog




動画編集コツ 動画内で静止画を動かす方法まとめ




Chromeの対応で活用の幅が広がりそうなアニメーション画像 Apng についてまとめてみました Optpix Labs Blog




超 アニメディア




しょこたん 宇宙初 の快挙 アニメ ポケットモンスター サン ムーン 最終回で原画を担当 テレ東プラス




Animation Magazine The News Business Technology And Art Of Animation




Photoshopでgifアニメーションの容量をできるだけ綺麗なまま圧縮する方法とそのポイント ワードプレステーマtcd




Tvアニメ どろろ 公式サイト




アニメーション画像の作り方




コードギアス ポプテピピック 秋アニメは再び会える作品が充実 21年秋再放送アニメまとめ アニメ アニメ




Ufotable ユーフォーテーブル おすすめ歴代アニメ 映画作品まとめ 21年版 アニメイトタイムズ




Story Tvアニメ 東京リベンジャーズ 公式サイト




簡単 おすすめのアニメーションソフト9選 誰でも手軽に絵を動かせる 声優 アニメ Eスポーツ ゲーム業界コラム



Tvアニメ 氷菓 京アニサイト 京都アニメーション




Danganronpa The Animation Danganronpa Wiki Fandom




代々木アニメーション学院 Wikipedia




Tvアニメ 86 エイティシックス 公式サイト




国民アニメキャラの殿堂入りボケての面白画像にツッコミしてみたww 鬼滅の刃 無限列車 ドラえもん 名探偵コナン ポケモン アンパンマン サザエさん 漫画 映画 ジブリ Youtube




21年冬アニメ満足度ランキング 1位は ウマ娘 Filmarks調べ Itmedia ビジネスオンライン



Impcfkpg9f9oim




ジャヒー様はくじけない アニメ公式サイト




アニメといえば 東映アニメーション Toei Animation




Tvアニメ スーパーカブ 公式サイト



映画 聲の形 公式サイト




Tvアニメ かげきしょうじょ 公式サイト




しょこたん 宇宙初 の快挙 アニメ ポケットモンスター サン ムーン 最終回で原画を担当 テレ東プラス



Tvアニメ 殺戮の天使 公式サイト 18年7月tvアニメ放送開始




漫画 アニメ アニメーション 違いがわかる事典




Dubmt8 3twldum



京都アニメーションホームページ




呪術廻戦 Iphone壁紙 Androidスマホ壁紙画像 2 アニメ壁紙ネット Pc Android Iphone壁紙 画像




公式 アニメ アイドリッシュセブン




Qzzy8bnkiuldym




Live2dがオリジナルアニメ公開 イラストから創出する新技術で長編映画も目指す アニメーションビジネス ジャーナル




Gif アニメーション画像をphotodirectorで作成 ピーディーの課外授業




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル



Apngでアニメーション画像を作る Mac編 アニメ画像に変換する君 スカラヴィジョン
;)



Tvアニメ サマータイムレンダ




意外と知らない 画像ファイル形式ってどれを選べばいいの 目的別に最適な形式を徹底解説 ページ 2 データのじかん




国民アニメキャラの殿堂入りボケての面白画像にツッコミしてみたww 鬼滅の刃 無限列車 ドラえもん 名探偵コナン ポケモン アンパンマン サザエさん 漫画 映画 ジブリ Youtube




犬夜叉 犬夜叉ウィキ Fandom




京アニおすすめ歴代アニメ 映画作品まとめ 21年版 アニメイトタイムズ




アニメといえば 東映アニメーション Toei Animation




Twitterでgifアニメをツイートする方法 簡単な作り方も解説 マイナビニュース




0px C Fqh Xiem




知っておきたい ファイル形式にはどんなものがあるの イラスト マンガ描き方ナビ




X0nigzf3mzmodm




鬼滅の刃 特別編集版と劇場版を怒涛の放送 あれ アニメ2期はいつ始まるの J Cast トレンド 全文表示




Tvアニメ 聖女の魔力は万能です 公式サイト




バトル アクションアニメおすすめまとめ一覧 21年版 アニメイトタイムズ




Vance Aiで高品質のpc壁紙として設定できる高画質なアニメ画像の作り方




ルカリオ の検索結果 Yahoo 検索 画像 ポケモン ポケモン かわいい ポケモン イラスト




手書きアニメーションやパラパラ漫画が作れるおすすめ人気アプリ10選 Smartlog



流れ星




アニメ ゆるキャン ポータルサイト




君は彼方 作品情報 映画 Com




国民的アニメの面白ネタ 写真 画像 の人気まとめ タグ ボケて Bokete




Imgplay Gif Maker ジフメーカー をapp Storeで




Fhnaai5euoajrm




Bibury Animation Studios




Tvアニメ 実写 やくならマグカップも 二番窯




しょこたん 宇宙初 の快挙 アニメ ポケットモンスター サン ムーン 最終回で原画を担当 テレ東プラス




アニメの舞台と日本を旅しよう 一般社団法人アニメツーリズム協会




Eajnkug27twtam




悪魔くん 新アニメ化 ゲゲゲの鬼太郎 新作映画化 水木しげる生誕100周年記念4大プロジェクト発表 9枚目の写真 画像 アニメ アニメ



3




Tvアニメ 小林さんちのメイドラゴンs 公式サイト



アニメーションgifならぬアニメーションjpg Png Blog Rettuce Com




アニメといえば 東映アニメーション Toei Animation




Animejapan 21




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ



3




映画トロピカル ジュ プリキュア まなつ達が初めての雪に大はしゃぎ 新たなスチール画像4枚公開 アニメ アニメ




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret
コメント
コメントを投稿